Building a better Web3 User Experience for non-Web3 folks & AI Agents
4 min readMassive Web3 user adoption requires User Experiences adapted to general user’s standards, especially in AI. We breakdown how we’re crossing the chasm to improve Web3 User Experience while enhancing AI.

Photo by Marius Masalar on Unsplash
Providing quality experiences when building web applications requires a special mindset. It’s not just that web users are used to interacting with web applications in certain ways, like simple flows, common patterns, steps, layouts and formats. But to be competitive, web applications need to be designed with the mentality of allowing users to do what they have to do (aka convert) in the simplest and quickest way possible. There are many design principles we could use as reference.
So, for web3 applications to get broadly adopted, they must provide experiences that are up to the standards expected by non web3 users. Educating people about security, ownership and digital independence is good and all, but that is not something that is going to happen in the short term. So web3 applications which want to be massively adopted in the future are going to need to elevate their quality on the user experience front.
The good thing is there are some companies showing us the path about how to bring non native web3 users to applications using web3.
Beyond native integrations in gaming platforms which “hide” all this web3 integration, regular web applications looking to provide some of the web3 benefits are starting to be adapted to users found in the middle ground.
With improvement in mind, we put that Nevermined App’s target users (AI Builders, AI users) at the center of the application design process. And it’s not easy because for many users, web3 has bad connotations that are going to require some time to cure. Among other things, we dedicated part of 2023 to this journey.
Don’t bring new jargon
Most people don’t understand the difference between web2 and web3. Or what NFT stands for. And let’s not speak about wallets, signatures and transactions. Some people are gonna be interested in more security, or a more fair distribution of rewards for content creators, etc.
We already saw some of these changes coming. Reddit, Instagram, etc. started to speak about collectibles, vaults, etc. So what do we think we should do? Well, read ahead…
Users want to use their existing credentials
Most users don’t want to install browser extensions, they just want to do their stuff and go. Metamask and similar wallets are nice, but think about anyone you know who uses Facebook, Instagram or Amazon and tell me if they are gonna go through the process of installing an extension in their browser, configure their seed phrase, etc.
For good or bad, a user’s social credentials (email, Github account, etc) are becoming the de facto standard used to identify ourselves online. Until that changes, web applications need to allow users to use the credentials they know so they can interact with your web3 application.
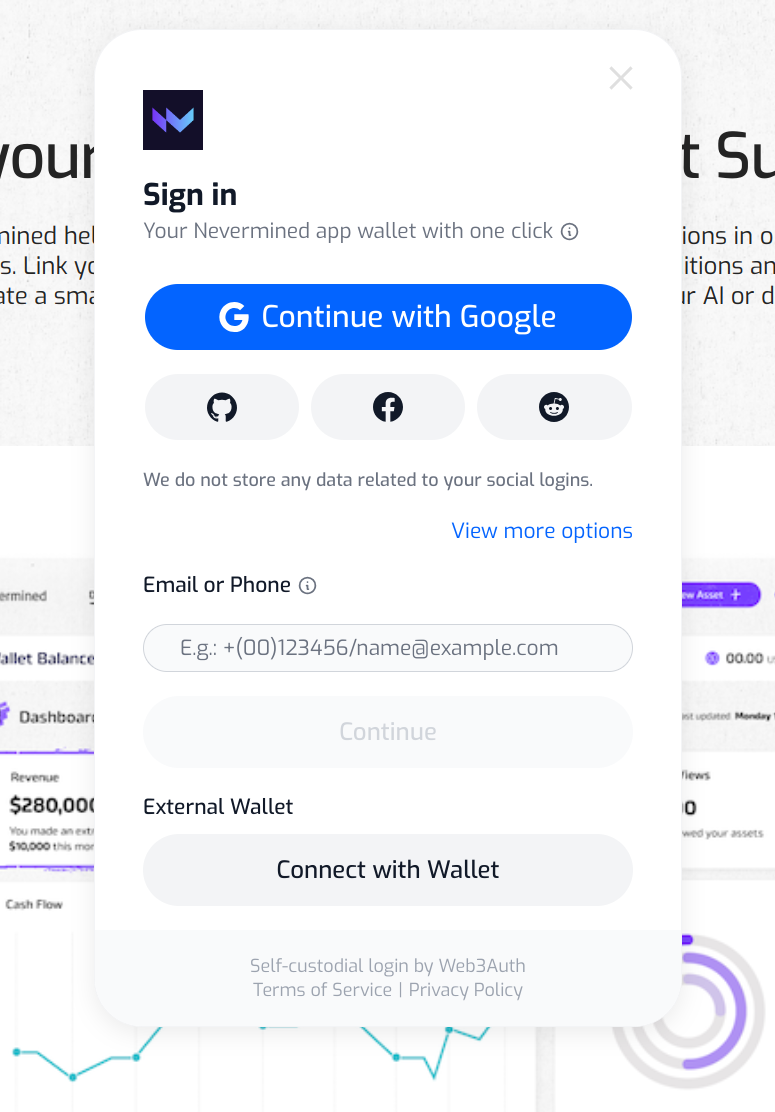
There are many ramifications here and developers and product folks need to understand the pros and cons of custodial and non-custodial wallets, security and regulatory compliance, etc. There is no perfect answer because it depends on the specifics of the application and their users. After some analysis, we decided on a non-custodial solution where users can access the Nevermined App using either existing web2 credentials or Metamask via web3auth integration.

This allows a simpler experience. When a new user comes to the App, we don’t hit them with a “Install Metamask” message, but with a Sign In process where they can gain access in a couple of clicks.
Transaction Fees
Something web3 users just assume is we have to pay a fee, or “gas”, just for writing our transaction to a blockchain. It’s natural to us…for me to use this thing, I need to pay something to keep the party going. But most web2 users don’t understand this.
So again, after some analysis and some tests with meta transactions, we decided to integrate ZeroDev, allowing us to subsidize the payment of any transaction fee. This results in an experience where users don’t need to pay for any blockchain commits.
By combining all of the above, we’ve created an app that feels more like a traditional web2 application user experience, but with all the benefits of using a blockchain under the hood.
Feel free to take a look at this working in the Nevermined App.
This is still a never ending process. There are several things we have to improve, but we think we are on the right track for bringing to our target users an experience that is not a barrier. We can focus on building value without requiring them to adapt.
Want to know more?
If you want to know more about Nevermined or the Nevermined App, go to our website or explore our Documentation.
And we’d love to hear from you. Got any questions, suggestions or want to chat about your project? Contact us via the website or join our Discord.
Kudos points: if you enjoyed this article, let us know by clapping or sharing it with someone who should read this too.